Итак, давайте же поговорим о том как должен выглядеть продающий одностраничный сайт (landing Page) и какие элементы он должен содержать
Редакция студии уникальных web-разработок «RedRound» собрала и подготовила для Вас всю необходимую информацию, которой необходимо запастись перед началом разработки «продающего Landing Page»
Коротко о структуре Landing Page:
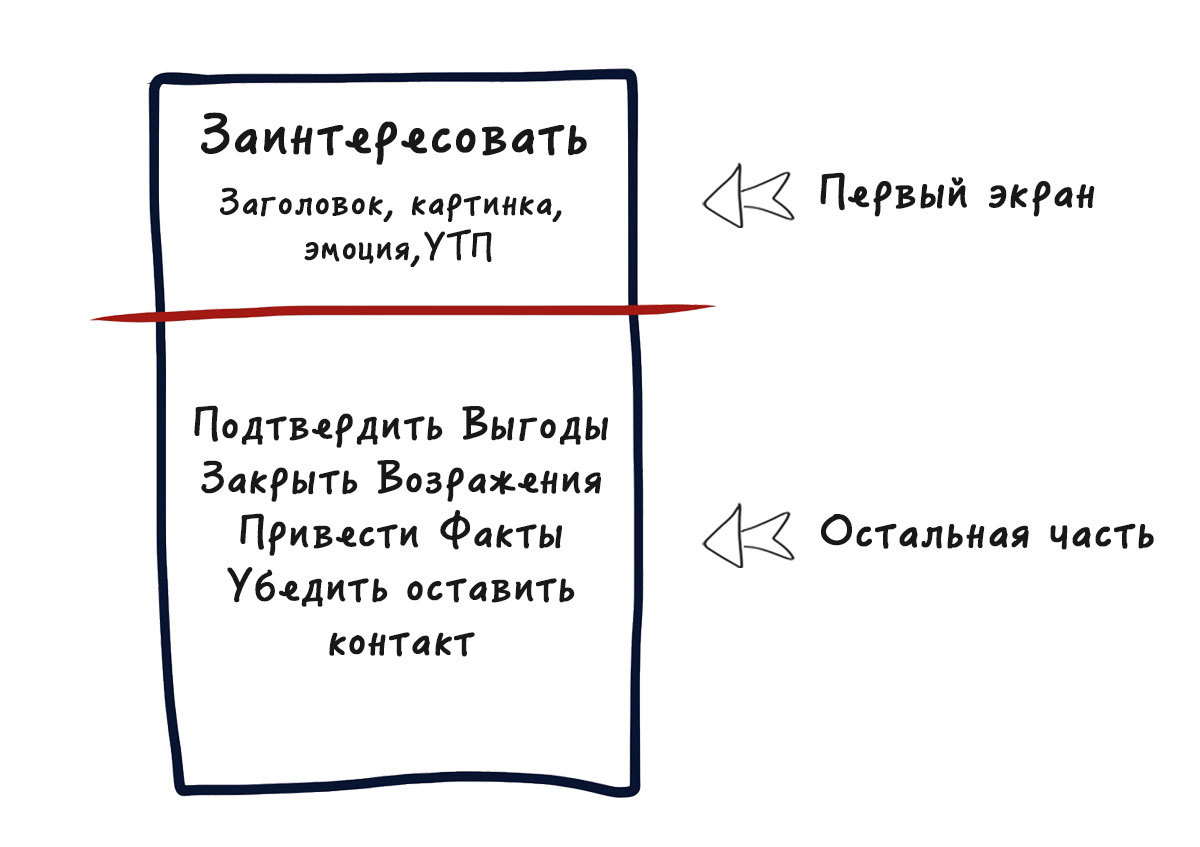
поймем, как это работает. Любой лендинг пейдж делится на 2 части:
- первый экран — то, что пользователь видит при открытии нашего сайта
- второй экран и последующие — то, что идет ниже первого экрана, прокрутив колесико мыши, используя скроллинг

Единственная и верная задача первого экрана заинтересовать пользователя! Помним, разрабатываем максимально привлекательный и интересный дизайн, необходимо вызвать ряд положительных эмоций, есть приятные эмоции, есть последующие действия и конверсия. Постарайтесь реализовать первый экран таким образом, чтобы посетитель подумал: «Ну ничего себе, вот это я понимаю!».
Во второй части мы уже будем работать на полушарие, отвечающее за информацию с логикой. Задача – убедить пользователя в вашем предложении, которое он увидел в первом экране. Цель – получить контакт, регистрацию или оформление заказа.
Выполнение задачи этой большой второй части, которая может занять много следующих экранов, обязывает приводить факты, цифры, формировать блоки подтверждения выгод и закрытия возражений.
Первый экран: 3 секунды без права на ошибку
Что такое первый экран? Это высота экрана ваших посетителей, которая в 90% детскопного трафика составляет в среднем 700 пикселей. Все мы сегодня – представители эпохи скроллинга. Вспомните, как мы ищем что-то в интернете?
- Открываем Яндекс или Google.
- Вбиваем запрос и сразу нажимаем колесиком на 3-5 сайтов из поисковой выдачи.
- Начинаем просматривать страницы, стараясь тратить минимум времени (3-6 секунд на одну), чтобы решить, стоит ли сайт нашего дальнейшего внимания или уйти закрыть его и искать дальше. За 3-6 секунд беглого взгляда происходит оценка первого экрана. Мы понимаем, соответствует ли он тому, что мы искали, и интересна ли нам информация.
- Если сайт не пугает, а контент привлекает чем-то, мы начинаем скролить.
- Если что-то не нравиться, мы закрываем сайт и уходим на другой.
Аналогичная ситуация с рекламой. Владелец сайта тратит на нее деньги, а пользователь за 3-6 секунд оценивает, как тут круто или как тут совершенно не круто. Первый экран — самое важное, что есть, а потому напрашивается вывод: 70% времени при создании сайта следует тратить именно на него.
Можно сравнить первый экран со знакомством с девушкой. Это Вы, Ваше лицо, Ваша одежда, 5 первых слов — это и есть тот самый первый экран! Немного ошиблись и ничего не получилось.
Как оформить первый экран
Первый экран традиционно содержит следующие элементы:
- Логотип
- Дескрипт
- Контакт
- Меню (по необходимости)
- Заголовок
- Подзаголовок (вариативно)
- Изображение/видео продукта
- CTA (Форма или Кнопка)
- Идентификация
- Выгоды (вариативно)
Разберемся более детально:
1. Логотип
Его присутствие необязательно, но очень хорошо, если он есть. Лого — это графический знак, эмблема или символ, который формирует зрительную узнаваемость компании, участвует в создании общего корпоративного стиля.
2. Дескрипт
Дескрипт входит в категорию триггеров. Он информирует пользователя о том, куда тот попал и чем занимается компания. Иными словами, это описание деятельности, которое нужно уложить в 2-4, максимум в 6 слов. Чек-лист дескрипта:
точно описывает то, чем занимается компания с конкретизацией ниши (пример — Конструктор Landing Page, Организация профессиональных конференций);
указывает на специализацию (пример — Свадебная фотосъемка, Агентство элитной недвижимости);
может содержать идентификацию (пример — Консультации для начинающих бизнесменов, Тренинги для топ-менеджеров);
может демонстрировать выгоду (пример — Отдел продаж под ключ)
3. Контакт
Обычно указывается номер телефона, ставится кнопка заказа звонка. Можно указать любой другой способ связи. Где-то хорошо работает whatsapp и viber. Контакты всегда повышают к Вам доверие. У людей складывается ощущение, что они в любой момент (или в рабочее время) могут позвонить, если что не так. И лучше в этот момент им ответить.
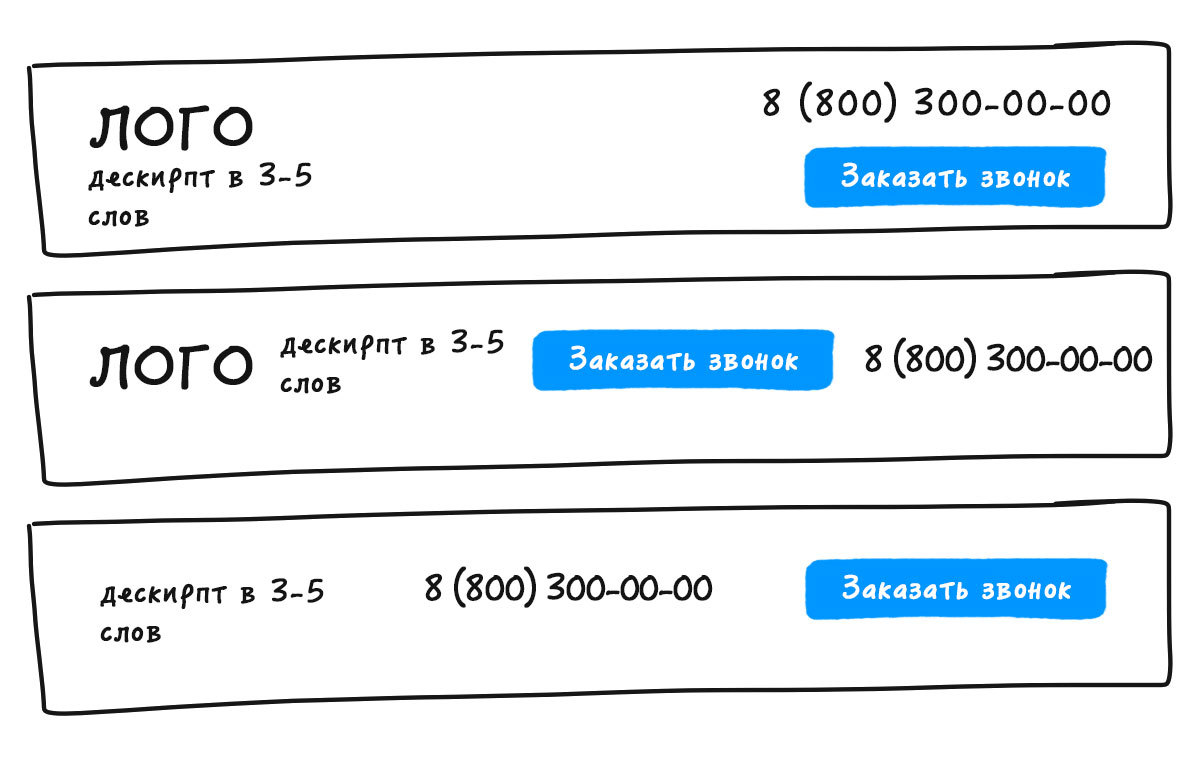
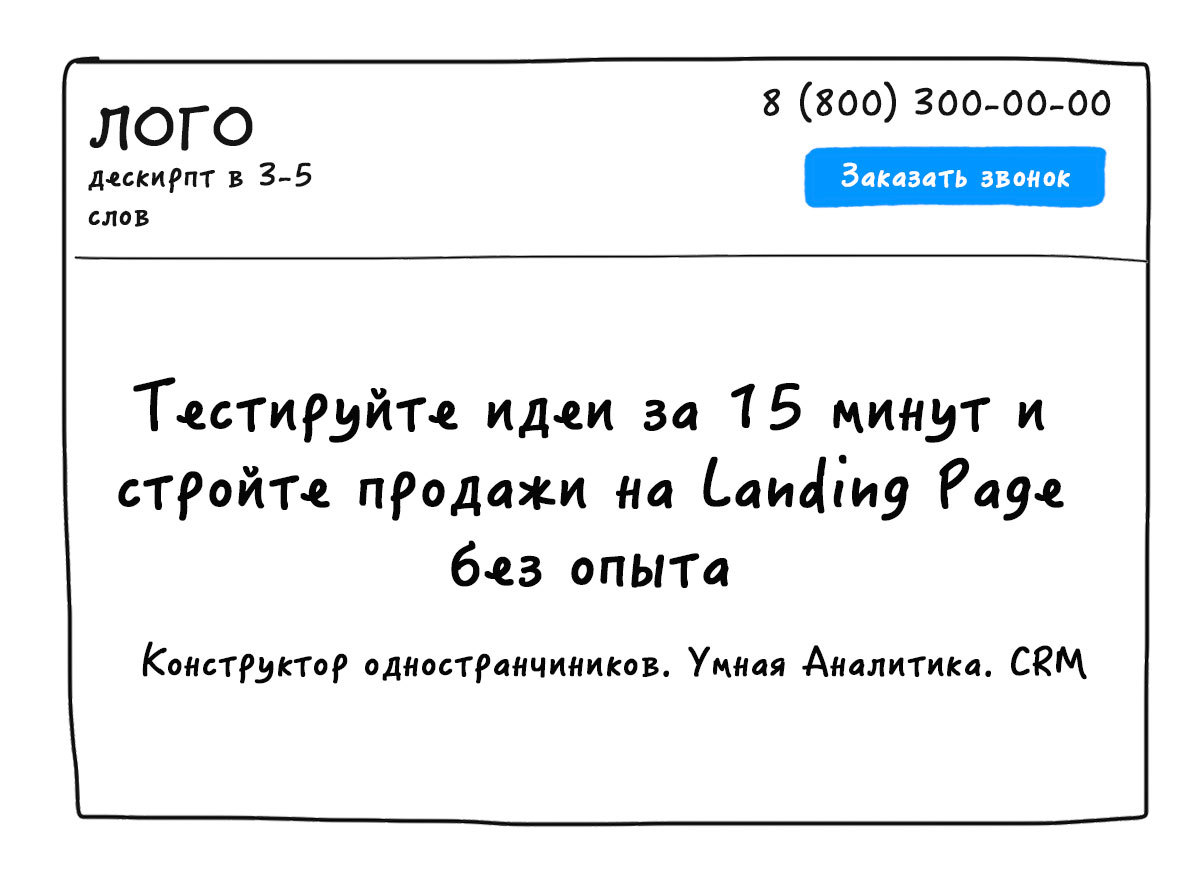
Примеры, как это может выглядеть:

Примеры расположения логотипа, дескрипта, телефона и заказа звонка в верхней части первого экрана
Теория хороша, но практика – это главное! Я обещал, что вы получите продающий лендинг по завершении курса. У нас есть сервис для тестирования гипотез и создания лендингов. Есть простой конструктор страниц, который при этом способен на многое.
Разберетесь за 10 минут. Создать страницу и закрепить знания с курса с его помощью можно совершенно бесплатно. Если вдруг что-то непонятно, пишите в техподдержку support@bloxy.ru, обязательно поможем.
Давайте сразу закреплять то, что вы узнали!
Что сделать:
Открыть еще одну вкладку в браузере
Перейти на bloxy.ru и зарегистрироваться
Зайти в редактор
Сделать дескрипт, логотип, кнопку заказать звонок и написать телефон или выбрать из готовых секций в разделе «Первый экран — логотип»
5. Заголовок или самая важная часть Landing Page
Мы пропустили меню, поскольку на лендинге требуется не всегда. Переходим к очень важному элементу на странице, который сильно влияет на конверсию. Заголовок для лендинг пейдж отвечает за формирование интереса пользователя. Прочитав его, посетитель решает, смотреть ли сайт дальше.
Технология 1. Как сделать продающий заголовок: 4U
Майкл Мастерсон — предприниматель, которой придумал и внедрил данную технику. Он не думал, что она буквально взорвет рынок продаж. С помощью 4U многие предприниматели удваивали, утраивали конверсию сайтов, и увеличивали открываемость писем e-mail рассылок. Они меняли только заголовок! В чем же суть 4U?
Usefulness (Полезность)
Ваше предложение должно быть очевидно полезным для потенциальных клиентов. Люди не любят думать. Напишите, какую выгоду получит человек, если совершит нужное вам действие. Почему только здесь он решит свою проблему, причем решит так, как ему нужно? Продавайте не дрель, а дырку в стене. Помните технику «трех почему»? Единственно, что нужно от вас – дать решение проблемы посетителя. Это 1U.
Urgency (Срочность или Актуальность)
Актуальность есть соответствие заголовка Landing Page и проблемы клиента. Если пользователь что-то начал искать, то, скорее всего, это нужно ему не послезавтра, а сегодня, еще лучше — вчера. Большинству горячих клиентов из рекламного трафика (например, Яндекс Директ, Google Adwords) нужно то, что они ищут, прямо сейчас. Дайте конкретную цифру, когда он получит искомое? Поэтому актуальность и срочность это 2U.
Uniqueness (Уникальность)
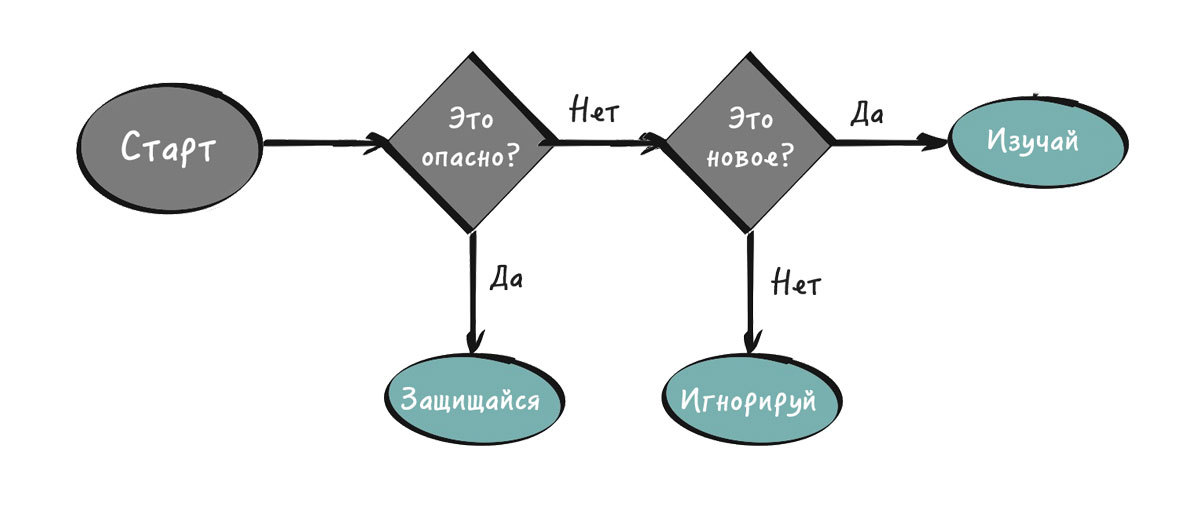
Ваши посетители просматривают множество страниц. Согласно одному из докладов Тима Эша (профессиональный маркетолог и один из лучших специалистов по конверсиям), работает это так:

Процесс изучения посетителями одностраничника
Если Ваш заголовок похож на тот, который уже где-то видели, вы теряете клиента и снижаете конверсию. С сайта уйдут. Информацию даже изучать не будут. Уникальность обязательна! Все продают красный кирпич, а вы продавайте зеленые, фиолетовые, да хоть с бабочками. Дайте клиентам что-то новое. Покажите технологии или нечто такое, за счет чего вы эффективно решите его проблему, причем путь решения — лучший на рынке. Это 3U.
Ultra-specificity (Ультра-специфичность)
Конкретизируйте полезность в цифрах. Важно показать, как именно вы решите проблему пользователя. Продемонстрируйте, сколько, чего и где получит посетитель. Это 4U.
Как грамотно создать заголовок? Обратимся к примерам. Это всегда понятнее.
Пример 1
Исходный заголовок: Дизайн интерьеров.
Добавляем пользу. Зачем дизайн? Сэкономить время и деньги и получить уютное и комфортное жилье:
– Разработаем дизайн интерьера, который сделает дом удобнее.
Добавляем уникальности. Объясним, насколько удобнее:
– Разработаем дизайн интерьера, в который захочется возвращаться.
Добавляем срочность:
– Разработаем дизайн интерьера в который вы захотите возвращаться, сэкономив 30% бюджета за 2 недели.
Ультра-специфичность на закуску. За счет чего:
– Профессионалы индивидуально разработают дизайн интерьера, в который вы захотите возвращаться, сэкономив 30% бюджета за 2 недели.
Сравним:
– Дизайн интерьеров на заказ
– Профессионалы индивидуально разработают дизайн интерьера, в который Вы захотите возвращаться, сэкономив 30% бюджета за 2 недели
Ощутите разницу. Она огромна. Такова же разница в эффективности продаж.
Пример 2
Исходный заголовок: Купить шины.
Польза — зачем они? Безопасно ездить, или гонять, зависит от целевой аудитории:
– Увеличьте безопасность автомобиля на дороге.
Ультра-специфичность. Насколько безопасно:
– Увеличьте безопасность автомобиля на дороге на 35%.
Срочность. Как быстро:
– Увеличьте безопасность автомобиля на дороге на 35% за 1 час.
Уникальность. Каким образом:
– Увеличьте безопасность автомобиля на дороге на 35% за 1 час за счет инновационной резины шин «Шинус».
Сравним:
– Купить самые лучшие шины у нас
– Увеличьте безопасность автомобиля на дороге на 35% за 1 час за счет инновационной резины шин «Шинус»
Работает магически, не правда ли? Остается думать и тренироваться ради результата. Он вам нужен? Используйте все 4U, а не 1U, 2U или 3U. Вы обойдете 97% конкурентов.
Что сделать:
Написать 5 заголовков по технике 4U.
Добавить в интеллектуальную карту в раздел заголовок.
Технология 2. Как создать продающий заголовок: 3В
Речь идет о том, что можно просто комбинировать выгоду. Формула выглядит примерно так: Выгода + Выгода + Выгода = Успех.
Примеры:
– Зарабатывайте на 30% больше уже через 1 день после аудита сайта профессионалами
– Делайте молочные коктейли за 1 минуту у себя дома с блендером
– Увеличим прибыль вашего сайта в 2 раза с технологией создания заголовков по 4U
Технология 3. Создание заголовка: 2М
Сделай Минимальные усилия – получи Максимальные результаты.
Примеры:
– Как продать автомобиль за 3 часа на 10% выгоднее, не выходя из дома
– Как заработать 1000 рублей лежа на диване за 1 день
– Как увеличить конверсию в 2 раза за 10 минут без вложений
Итак, мы научились создавать крутые заголовки для первого экрана. Чек-лист хорошего заголовка:
- присутствуют мощные выгоды продукта;
- возбуждает интерес/интригует/захватывает/привлекает внимание;
- конкретизирует предложение в цифрах;
- говорит о том, что получит клиент;
- содержит эмоции.
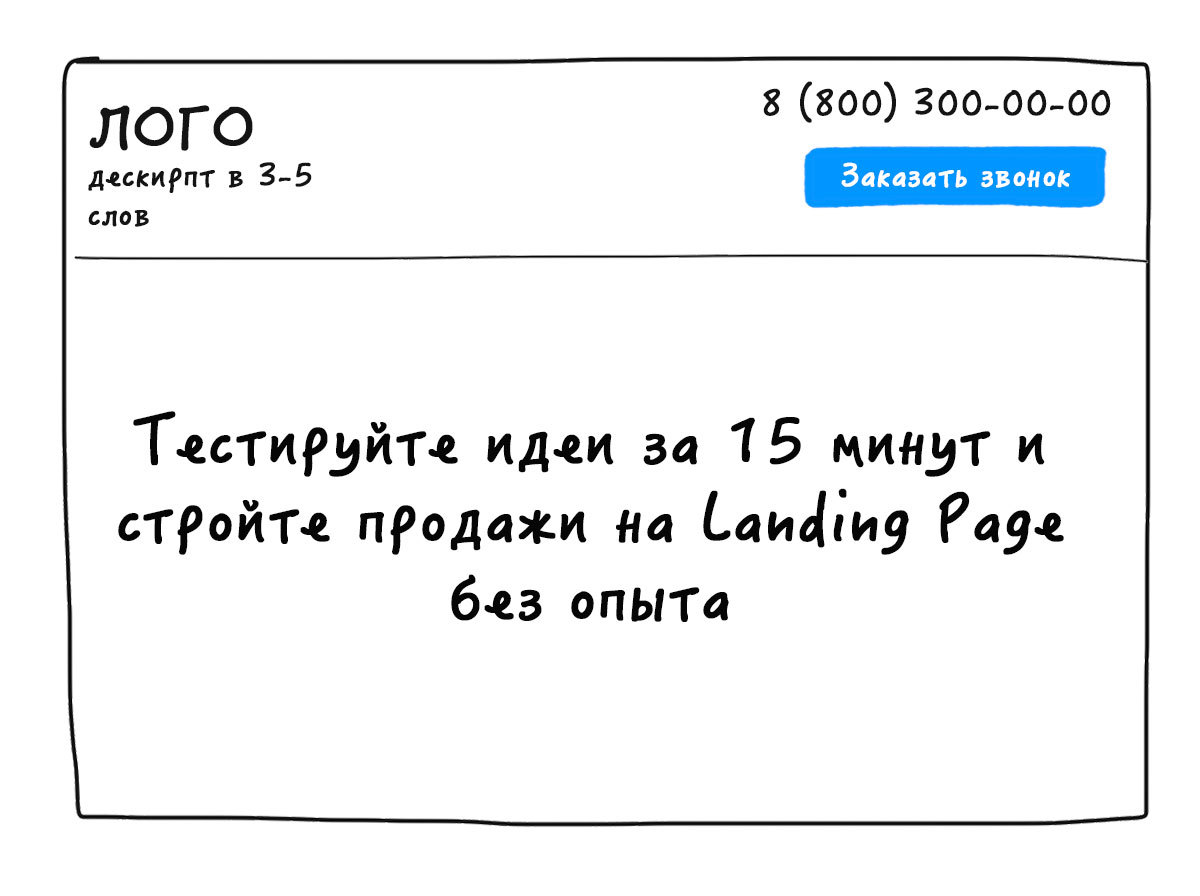
Пример, как это может выглядеть:

Пример заголовка на первом экране Landing Page.
Если вы не закрепляете полученный материал на практике, пользы от курса не получите. Самое время добавить ваш заголовок, созданный по одной из теорий, на ваш экспериментальный первый экран. Если вы еще не воспользовались редактором, то регистрируйтесь и создавайте!
Что сделать:
Перейти в редактор
Добавить заголовок на первый экран
6. Подзаголовок
По сути это тот же заголовок, который является дополнительным элементом. Он нужен, чтобы:
– описать подробнее, чем занимается компания, если предлагается сложный продукт или услуга;
– выделить еще одну значимую выгоду;
– усилить боль потенциального клиента.
Пример:
– Заголовок: Зарабатывайте на 30% больше уже через 1 день после аудита сайта профессионалами.
– Подзаголовок: Все еще не хватает на новый Феррари? Звоните прямо сейчас, и мы увеличим ваши продажи.
Пример, как это может выглядеть:

Что сделать:
Перейти в редактор
Добавить подзаголовок на первый экран.
7. Изображение
В структуре лендинг пейдж всегда присутствует графика. Изображения работают на эмоции и иллюстрируют предложение. У любой картинки должна быть цель. К фоновым изображениям это также относится. Нельзя просто так лепить все подряд для демонстрации работы над дизайном.
Основное в изображениях — качество. Не обратили на него внимание, не устранили шумы, разместили нечеткую картинку, видны пиксели? Конверсия «убита»!
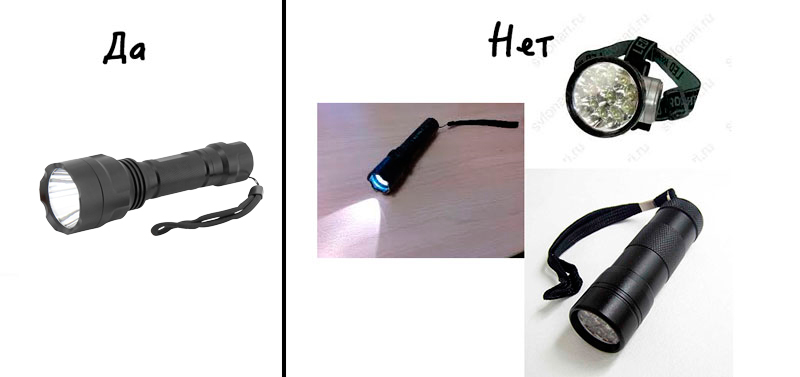
Пример качественных фото и некачественных:

Используем четкие, без шумов, яркие картинки.
Пример качественных и некачественных картинок на одностраничнике

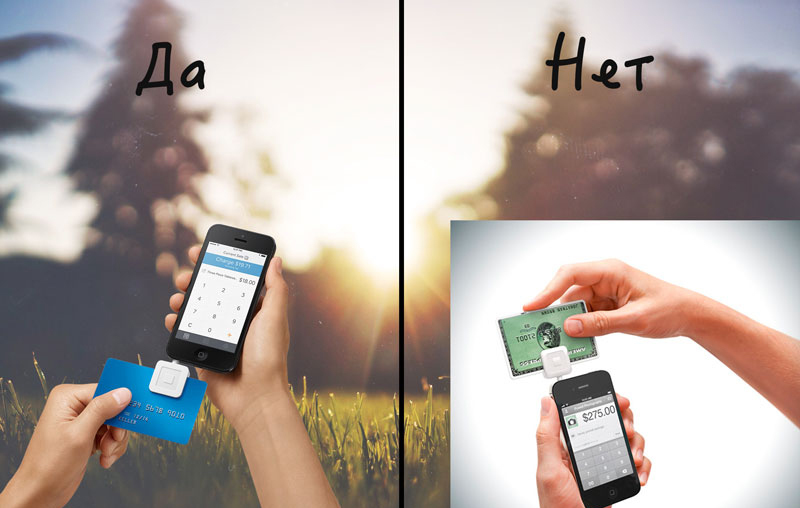
В карточках продукта фон должен быть такой же, как и фон блока. Используем изображения формата .png. Примеры справа конверсию убивают сразу. Разница очевидна.
Пример качественных и некачественных картинок на одностраничнике

Никогда не накладывайте на фон изображения с фоном. Используем .png изображения, причем лучше брать реальные фото, а не рисунки из фотобанка.
Каким характеристикам должна отвечать картинка? Она:
– соответствует и подтверждает ценность, пользу, особенности продукта, выгоду приобретения;
– закрывает возражение (читайте далее);
– показывает процесс или результат взаимодействия с продуктом;
– вызывает эмоцию, четко совпадающую с продуктом;
– учитывает при изображении человека внешним национальным признакам региона;
– смотрит прямо на пользователя, либо на СТА (глаза человека на фото).
Где искать изображения? Рекомендую бесплатные фото отличного качества:
– unsplash.com;
– allthefreestock.com;
– Поиск в Google картинках на английском (переводим с помощью онлайн-переводчика и вперед!).
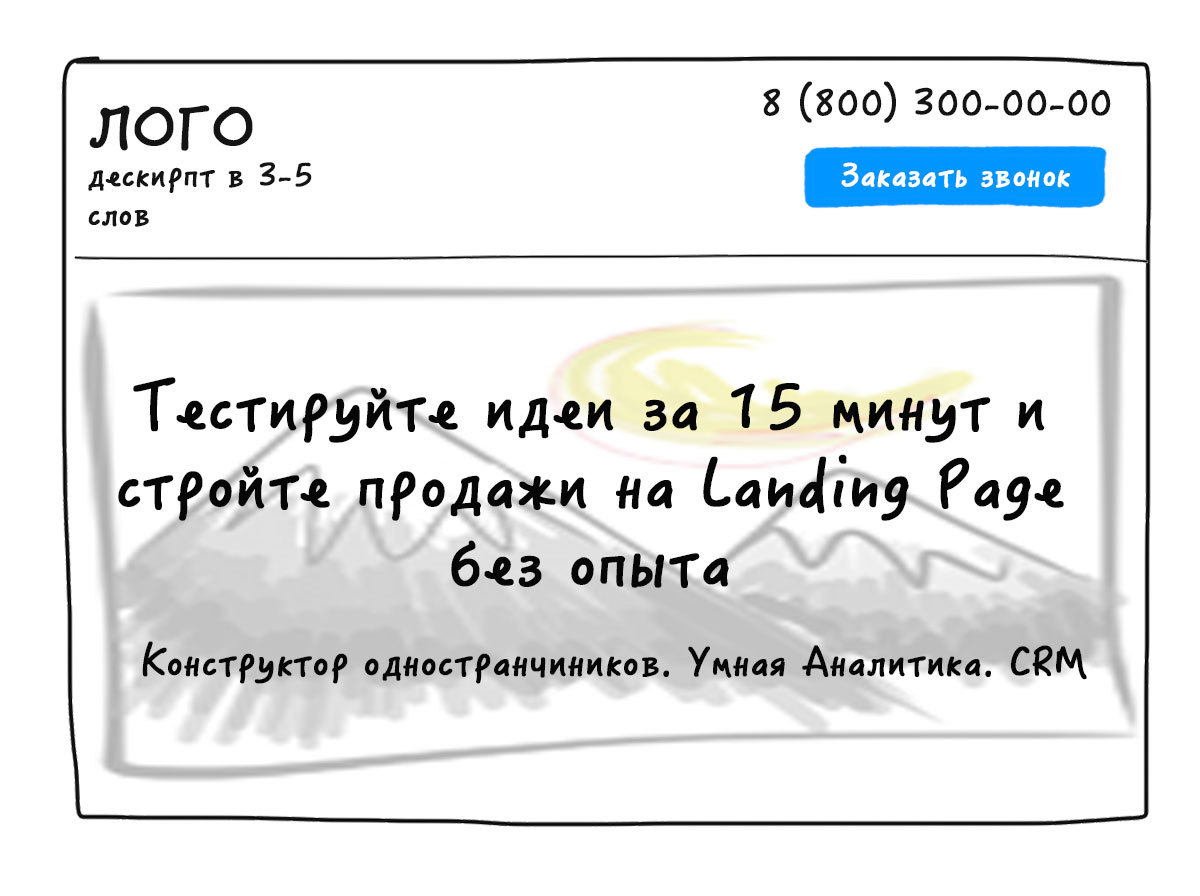
Примеры, как это может выглядеть:


Пример первого экрана для заголовка и изображения Landing Page.
Что сделать:
Перейти в редактор
Добавить изображение на фон или рядом
8А. Кнопка
Это очень важный элемент одностраничника. На кнопке пишется призыв к действию. Именно она конвертирует посетителя в следующий шаг воронки. Чек-лист кнопки:
- на нее можно нажать (ссылка);
- слова, ясно и логично призывающие к действию;
- большой размер, выделяющий на фоне прочей графики;
- контрастность к фону.
С кнопкой, вроде бы, все просто. На ней размещается тот призыв к действию (CTA), который мы определили ранее из воронки продаж.
Пример, как это может выглядеть:

Примеры призыва к действию
Хорошо:
– Получить консультацию
– Узнать больше
– Получить мой подарок
– Увеличить продажи
– Получить бесплатно
– Принять участие
Плохо:
– Отправить
– Заказать
– Купить
8.Б. Форма
Специальный модуль, с помощью которого пользователь вносит нужные вам данные. Форма состоит из следующих элементов:
- заголовок;
- подзаголовок;
- поля для ввода;
- кнопка;
- подпись;
- CTA + выгода.
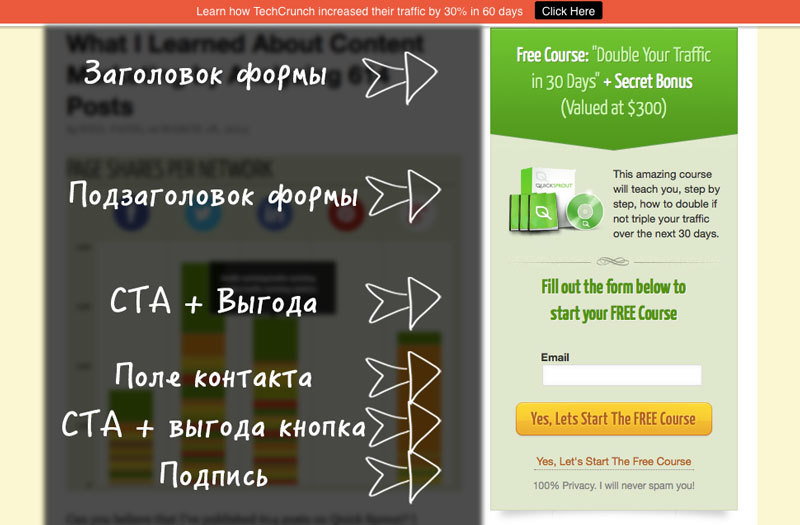
Пример формы в блоге одного из крутых западных маркетологов Нила Пателя:

– Заголовок формы – это CTA, который сделали раньше. Задайте себе вопрос: что я предлагаю посетителю? Ответьте на него и пишите в заголовок формы.
– Подзаголовок формы – это подтверждение выгоды. Почему важно заполнить форму прямо сейчас? Что ценного получит пользователь? Подзаголовок не является обязательным элементом, если все уложилось в заголовок. Лишнее убирайте.
– Поля – это данные которые критически необходимы для связи с потенциальным клиентом. Помните: чем больше полей, тем ниже конверсия. Лучше 1 поле, оптимально сделать 2 поля – e-mail или телефон + имя (как обращаться).
– Поля контактов (телефон/e-mail/skype/профиль в социальных сетях) Что-то одно может быть обязательным к заполнению. Остальные поля должны быть не обязательными.
– Кнопка – призыв к действию. Она покажет, что получит пользователь, если нажмет на нее, что произойдет после нажатия.
– Подпись – последний шанс развеять сомнения пользователя. Что здесь стоит указать? Социальное доказательство (более 3000 подписчиков), сроки (перезвоним через 5 минут), выгоды (бесплатно), важные детали (14 дней бесплатный период).
Пример формы на первом экране Landing Page

Что сделать:
Перейти в редактор
Добавить кнопку или форму на свой первый экран
9. Идентификация
С помощью этого раздела вы помогаете понять посетителям, насколько полезен им предлагаемый продукт. Вы определяете аудиторию, с которой работаете, и позволяете пользователю сходу определить, входит ли он в нее. Делается это сразу, в лоб, без объяснений и вычитывания лендинга. Клиентам не нужно разбираться. Экономьте их время, и они скажут вам «спасибо». Это сблизит вас с ними, поднимет продажи.
Примеры:
Для кого подойдет?
– Для владельцев бизнеса
– Для начинающего бизнеса
– Для владельцев веб-студий
Для кого не подойдет?
– Для дачников
– Для домохозяек
– Для автовладельцев
Примеры, как это может выглядеть:


Что сделать:
Перейти в редактор
Добавить идентификацию на первый экран
10. Выгоды
Если осталось место на первом экране и вы использовали фоновое изображение вместо картинки, добавьте еще 2-3 выгоды. Они не помешают.
Сравните:
– С нами вы сильно увеличите продажи! (Сильно — это как?).
– С нами вы увеличите продажи в 2 раза! (Это понятно).
– С нами вы увеличите продажи на 30%! (Сразу понятно, на сколько).
Пример, как это может выглядеть:

Что сделать:
Перейти в редактор
Добавить еще 2-3 выгоды
Почему должны присутствовать именно эти элементы?
Все это анализ сотни высококонверсионных сайтов и опыт создания собственных лендингов.
– Во-первых, схема гарантировано работает.
– Во-вторых, к такому построению лендингов уже привыкли клиенты, и это их не отпугнет.
Спрашиваете, где же уникальность? Она должна быть в вашем уникальном торговом предложении, заголовке и дизайне, а не в наличии и отсутствии обязательных (необязательных) элементов лендинг пейдж.
На следующем шаге мы создадим карточку продукта, и я раскрою разные «фишки» про цены.

